

設計比較電腦規格的APP,幫助使用者解決組裝時所遇到的困難,組裝專屬的電腦。
①透過人物誌了解使用者的目標與痛點,並繪製使用者旅程地圖。
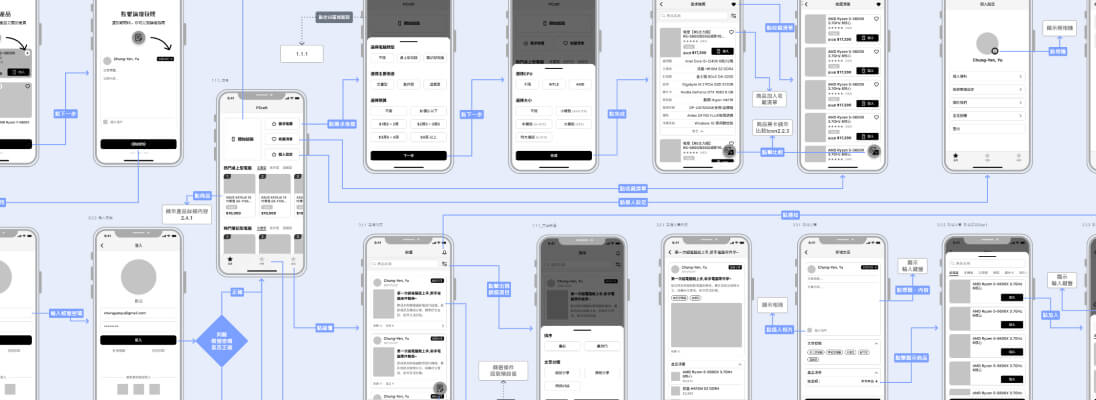
②以功能地圖規劃主要功能,運用線框流程圖規劃操作流程。
③建立設計系統,完成設計稿。
透過學習Google UX執行完整的設計原則,並以Figma完成設計稿。

受到疫情影響,許多企業和學校改用居家辦公和遠距教學,使得桌上型和筆記型電腦的需求大幅上升。但在購買時,人們經常會在挑選的過程中感到難以抉擇。尤其是在科技快速發展的情況下,選擇適合自己的產品是一件辛苦的事。因此,我想設計一款比較電腦規格的應用程式,幫助使用者輕鬆組裝專屬電腦。
透過收集資料,將常見的問題轉化成Persona,幫助我從使用者的角度進行思考,釐清目標需求與問題痛點。

人物故事
小萱剛上大學,近期想要買一台電腦,但因為是電腦新手,不熟悉電腦的規格與品牌,擔心買到不適合的電腦
目標
希望有人能夠根據自己的需求推薦合適的產品,提供自己一個選擇的方向
痛點
由於沒有相關的經驗,所以不知道從哪裡開始挑選或收集資料

人物故事
阿志平時喜歡看一些電腦資訊,對電腦有基礎的知識,最近想組新電腦,關注了一些目標產品,但卻不知道該選擇哪種方案
目標
希望有人能分享一些使用經驗,作為採用方案的依據
痛點
由於沒有相關的經驗,所以不知道從哪裡開始挑選或收集資料

人物故事
小美具有豐富的電腦組裝經驗,最近因為改為居家辦公,家中的電腦已經顯得過於陳舊,無法滿足工作需求,所以想要升級電腦配備
目標
希望能夠詳細比較產品的規格與評價,挑選滿足工作需求的產品
痛點
挑選產品時需要開啟很多分頁,在切換的過程中花費很多時間,效率不太理想
藉由分析購買電腦的行為與過程,繪製使用者旅程地圖,釐清各個階段中的情緒與痛點,進而找出優化方向。
透過使用者分析將需求以心智圖的方式呈現,規劃出主要的功能。

經過梳理完所有功能需求後,我開始繪製Wireframe,並檢查操作流程,以確認是否有遺漏的情境。

PCraft設計理念源自於組裝電腦的過程,在這個過程中帶給我像是堆積木樂趣,因此,我希望能設計一個APP,讓使用者在組裝電腦時也感到像堆積木一樣輕鬆有趣。
我綜合了這些靈感,從而透過電腦、積木與遊戲這三個關鍵字發想出「像素遊戲」作為視覺畫面的主軸。PCraft的名字源自於PC(電腦)跟Craft(工藝)的結合,它代表了在組裝電腦時所發揮的創造力。我希望藉由這個名字激勵每位使用者都能製作出屬於自己的電腦。
在以「像素遊戲」作為主軸後,我選擇了藍色調來呈現科技感,我將不同深淺的藍色組成主色與輔色,以避免過多色彩而影響閱讀資訊。
英文
English Font - Noto Sans CJK TC
中文
中文字型 - Zpix
中文字型 - Noto Sans CJK TC
開啟流程設計了三種進入主畫面的方式,並透過Onboarding Page介紹APP的核心功能,幫助使用者輕鬆上手。

使用者可以在商品分類中點選Icon進入該商品列表頁中,然後使用搜尋或篩選功能進行更詳細的探索。如果看到感興趣的產品,可以透過點擊愛心Icon加入收藏,或是使用比較功能查看產品之間的規格差異。

在確定產品後,使用者可以將產品新增至組裝清單,然後透過點選最低價找到最划算的購買方式,或是點選相同店家前往喜愛的商店購買。

當使用者需要提供方向時,可以透過「依需求推薦」的方式,幫助他們根據預算或需求挑選適合的零件組合。透過建立進度條頁面,讓使用者依序勾選需求,最終推薦出符合需求的產品。節省使用者的時間和精力,確保最終的電腦符合使用者的需求。

如果在組裝上遇到困難或想要看到更多經驗分享,使用者可以到論壇查詢,或其他使用者互動。

使用比較功能可以清楚地看出不同產品之間的規格差異,從而更易於選擇適合自己需求的產品。

當使用者看到「核心數量」、「執行緒數量」等專有名詞時,可能不知道這些名詞指的是什麼具體功能。增加專有名詞解釋功能,可以幫助使用者在點擊後看到解釋。

在學習Figma與Google UX後,由於我有足夠的時間去深入研究和嘗試,所以希望能將所學的知識完整地運用到這次的練習中,因為唯有在不斷自我挑戰和超越極限的過程中,才能真正地成長和進步。
在這個過程中,一開始我透過Persona來了解使用者的目標與痛點,並進一步利用購買到組裝電腦的行為過程繪製出User Journey Map,以及運用Function Map規劃出主要功能,最終還有在介面上嘗試不同的視覺風格。雖然研究與嘗試的過程繁瑣辛苦,但也從中讓我不斷學習和成長,這些經驗將成為我下一次專案的基礎,讓我能夠更加自信地面對未來的挑戰。
